Seeing as others have stated their views about Windows 8 and why it isn’t selling, or why PC’s are on the decline, or why they think Windows 8 is the best thing since sliced bread, I thought it might be about time that this humble Granma gave her opinions on the subject. There will be many who won’t agree with me, probably the business users and those who work in Information Technology, whilst those who tend to use IT for pleasure or to simply socialise will probably know where I’m coming from.
I can remember a time when Information Technology as we call it today (or computers) first appeared. The only users in those days were businesses. colleges and training centres. They were all PC’s (usually Amstrad’s) and you had to be Einstein to get any sense out of them. I don’t remember them having an Operating System as we know it today, only programs such as Lotus 123 etc. The other type of computer, a Mackintosh, tended to be used by those who wanted to produce graphics etc. Ordinary people just didn’t have a computer, either because they couldn’t afford one or didn’t have any use for one. The desktop PC was a useful tool and as time has passed, is now virtually indispensable amongst our biggest corporations such as the NHS, the Police, etc. All are still running Windows XP, and most tend to use a tailor made program that suits their particular needs and usage.
As time has passed, the rest of us have begun to use IT in a far different way to the way that corporate users make use of it. For the consumer user (for that is the description most used these days to describe the user who is not using IT for work purposes) IT allows us to socialise with one another, keep in touch, pass the time, entertain etc. One could argue that its exactly the opposite type of use to that of the corporate user, because we aren’t using it to ‘produce’ anything or in a serious manner, but rather in a frivolous way. Of course, we can also use it to keep tabs on our appointments, remind us of things we need to do, give us directions, and generally be an ‘aide memoir’ and assistant in our busy lives. In fact now that I own a smart phone, I don’t know how I ever managed without it. My point here is that now that the non-corporate user has begun to make use of Information Technology in their daily lives, the demographic of usage has changed dramatically and beyond recognition.
Of course the corporate user still uses their static PC’s and Mac’s in exactly the same way as they have always done, their needs have not changed, nor their need to change PC’s or even change their operating system. For any corporate user, changing and updating their core operating system would entail training their entire staff to use the new system, a costly and time consuming nightmare that any corporate user will obviously dread, and whilst the current set up in use is working fine, then many will consider it not worth the cost or the hassle, hence the reason why most large institutions and businesses are still using Windows XP, and as Microsoft plan to withdraw support next year, its going mean a massive upheaval.
In the meantime, as the corporate usage has in a way stood still, the none corporate usage has ballooned. From those years when no one but the corporate user found any use for IT, now the majority of us own some type of smart phone that we make use of daily, or we own tablets, e-readers, etc., and our needs seem to be that we need to use IT as we move around, during travel, walking along, in coffee shops etc., we don’t seem to want a static PC that remains in one place. Texting, taking pictures, keeping in touch with each other, these are our needs wherever we happen to be.
So, can one Operating system cover both uses? I say not. I believe that it’s one of the main reason’s why Apple has never attempted it. One usage is so far removed from the other, that its an impossible task and one that in my opinion, Microsoft shouldn’t have attempted with Windows 8. The corporate user needs to be able to multitask, have several programs open and visible on their desktop at once, be able to maintain security of the highest level as their usage may entail accessing personal details of others, or information that they wouldn’t want others to have access to, whilst to the consumer user none of that is really important, as demonstrated by the way we are all happy to inform the world where we are at at any given time, and broadcast our latest pictures via sharing.
I love my Windows phone, and in my opinion, the operating system on the phone is perfect and Microsoft would be stupid to think otherwise or to change it. The way that you can tailor the tiles to suit your usage, personalise the phone to such a high degree that no Windows phone will look exactly like someone else’s, the way the tiles are ‘live’, the People tile, it all works brilliantly and is a ‘user focused concept’ that Microsoft should be proud of. On the phone it works well, as does the phone’s mail app, calendar etc., and Joe Belfiore and his team are to be fully congratulated on making an operating system that is fully tailor made to the user.
But in Windows 8 its a disaster. It simply doesn’t work! No corporate user is going to make use of it, the Mail app, the People app, the Calendar app, they are a practically unusable and a thousand steps back from Windows Live Mail in the case of the Mail app. No integrated Calendar? In fact, whilst I was testing Windows 8, I simply downloaded the whole of Windows Live Essentials to the desktop in Windows 8 because I couldn’t function without their features and I’m a simple consumer user! Nothing works in Windows 8 that would suit the usage of the corporate user OR the consumer user in my opinion, and the integrated apps are rubbish. Windows phone puts it all to shame, both in usage and in application. What Microsoft will do I have no notion, but they should leave Windows phone alone, its perfect.
They should have taken the Windows phone OS and added it to tablets aimed at consumer usage, but updated Windows 8 desktop for PC’s and corporate usage. Its a step too far, and by trying to fulfil two separate usages, they have ended up fulfilling none.
TG (This post is entirely my own thoughts on the subject of Windows 8, and I know that many of you will not agree with my sentiments, only time will tell who is right and who is wrong, and my thoughts are entirely as an ordinary user.)
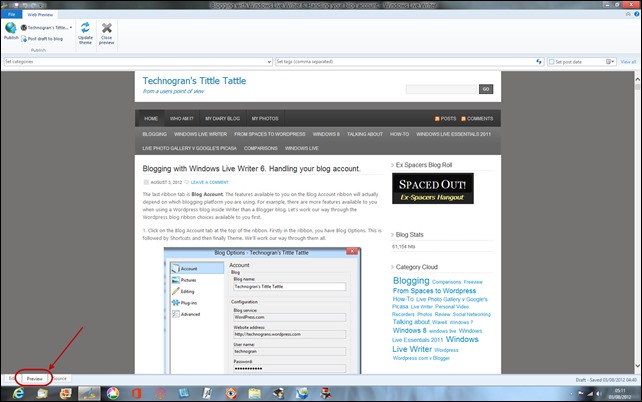
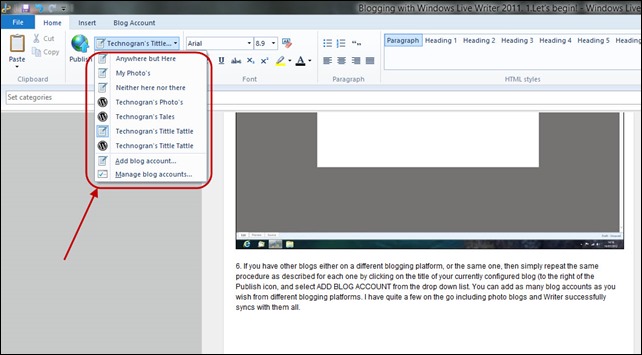
This blog post has been written, edited and published from the greatest blog editor ever, Windows Live Writer, for which their is no equal and which has not been made into a Windows phone app unfortunately. Sigh.















 .
.