There are many users who blog who have never heard of Windows Live Writer, so I have decided to spread the word about the best blogging editor out there bar none. I can guarantee that once you have tried out Writer, you’ll wonder how you ever managed without it and as its free, what have you got to loose? Firstly you’ll need to download it to your computer as its a desktop program, but the upside of that is you can write your blog posts offline if you have no internet connection, and publish to your blog later at a time to suit you.
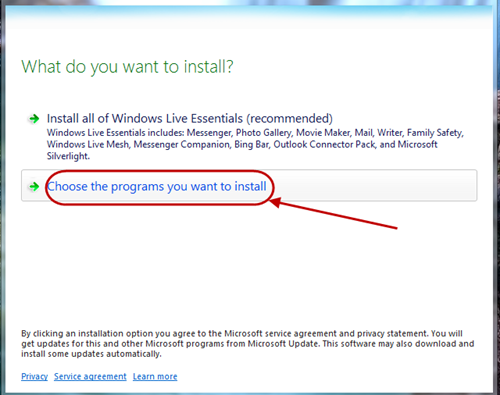
1. Go to http://windows.microsoft.com/en-US/windows-live/essentials-other-programs where you can download the 2011 Essentials Suite. Once the installer has downloaded, you will see a Window where you can choose which programs to install, just Live Writer or any of the other programs. As an aside, Photo Gallery works quite well with Writer and is a free photo editing program that you may find useful.
2. NOTE! This edition of Live Writer does not work with XP, if you are using XP you will have to download the previous version of Writer. In Vista and Windows 7, its a good idea to pin Writer to your taskbar so that it is just one click away to use. Once downloaded and installed, Writer will invite you to Configure it for your blog so click on Next.
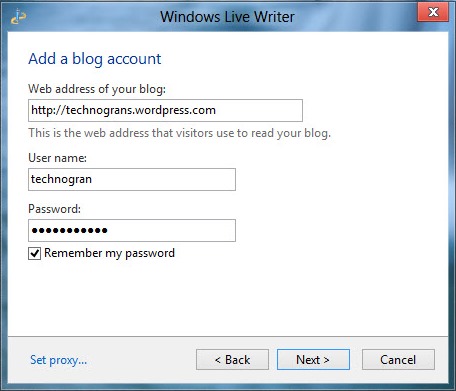
3. Choose the blogging platform that you use, Wordpress, Sharepoint, Blogger or Typepad. Writer will also work with LiveJournal and most other blog platforms. For my demo I am going to set up two of my blogs, one on Wordpress and one on Blogger. In the topmost area you need to put the URL (website address) of your blog. If you don’t know this, go to your blog online and note or copy the address from the address bar in your browser.
4. Tick the remember my password if you don’t want Writer to be constantly asking for it and then select Next. Writer will then begin to fully sync with your blog settings, the background, the fonts you use, in fact every detail of your blogs theme or template will be synced with. This is so that you can see exactly how your posts will look as you compose them and before publication. It’s what makes Writer so unique and to my knowledge, it is the only blogging editor that is capable of true WYSIWYG syncing.
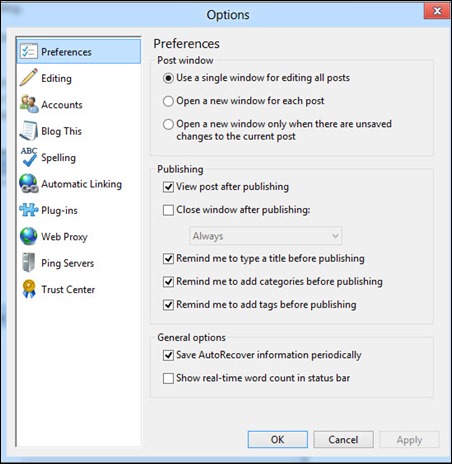
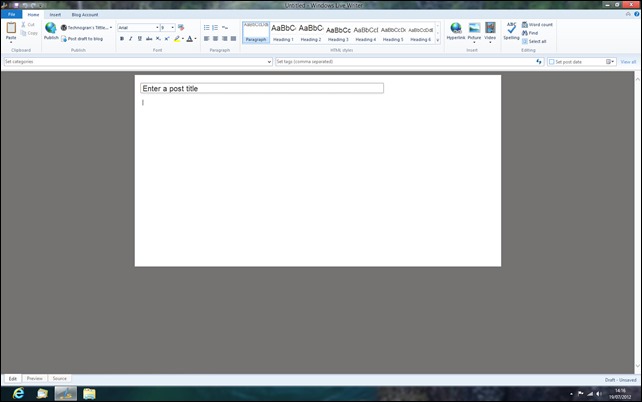
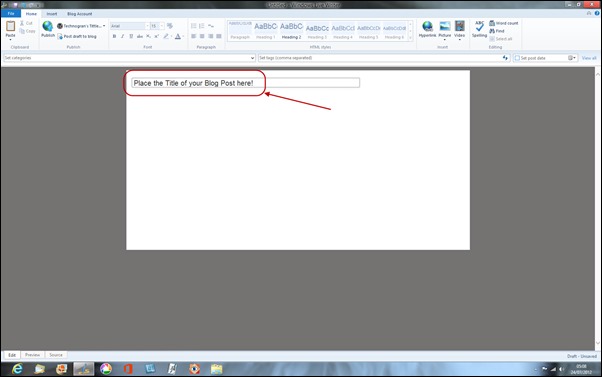
5. As soon as Writer has completed its sync with your blog, you will see the post area of your blog in its entirety presented in the Writer editing window as shown below.
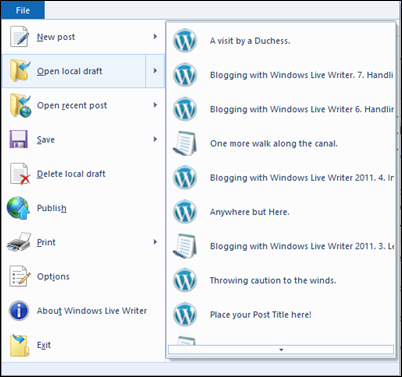
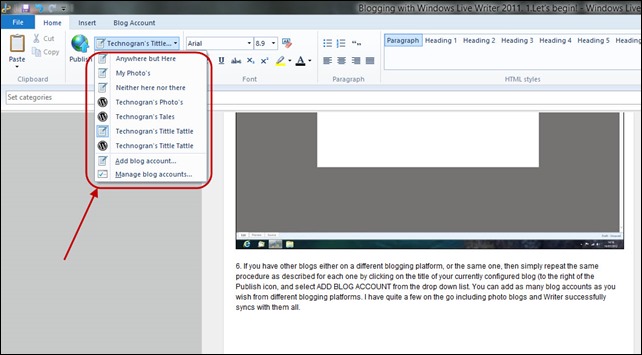
6. If you have other blogs either on a different blogging platform or even the same one, then simply repeat the procedure as described for each one by clicking on the title of your currently configured blog (to the right of the Publish icon, and select Add Blog Account from the drop down list. You can add as many blog accounts as you wish from different blogging platforms. I have quite a few on the go including photo blogs and Writer successfully syncs with them all.
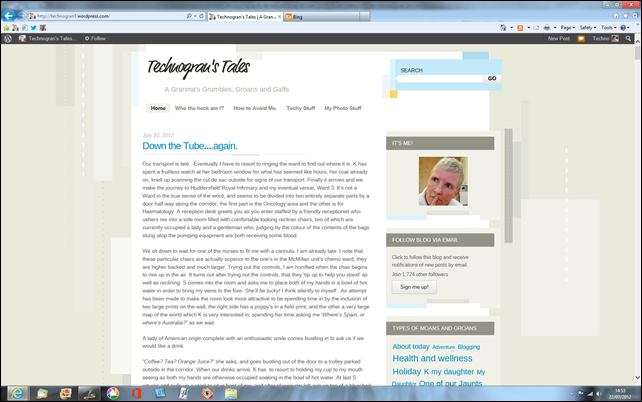
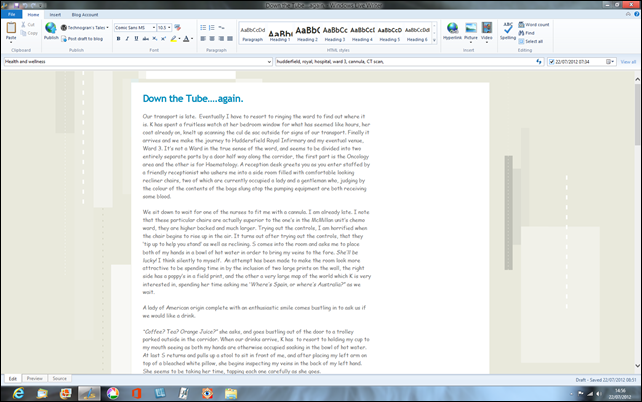
The full sync is best illustrated with another of my blogs which uses a fairly complicated looking theme on Wordpress. In the next two screens I am showing you the blog itself online in Wordpress and then the editing screen inside Writer to illustrate how Writer really does show your posts exactly as they will look when published.
Firstly, here’s my blog as it appears online.
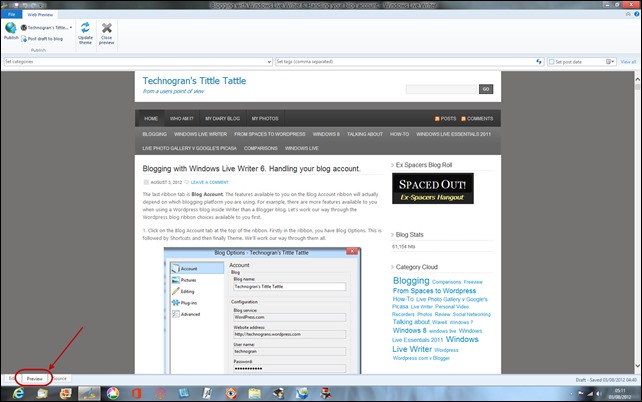
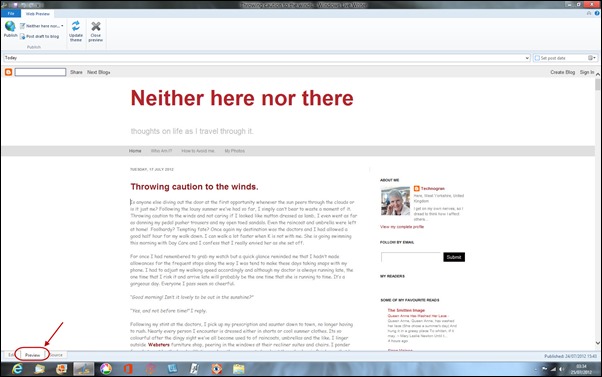
And here is that very same post in the Writer editing window where you write and compose your blog post.
Of course the sidebar is missing, we don’t need it for composing the actual blog post of course, and the blog title is also not necessary, but all fonts used, size of fonts etc are present and correct, as is the theme used itself. In a later post, we’ll cover writing one post and then posting the same post to more than one blog which I tend to use fairly often. To see the whole of your blog including the Title and the sidebar, simply click on Preview at the bottom left hand side of the editing screen.
Next post we’ll cover beginning to write your post, choosing your fonts and size of fonts, choosing a header and taking a look at general formatting of your post.
Technogran















 .
.