In this post, I am going to completely alter my Template with the aid of Bloggers template designer. The main post area (blog) will be made full width so that means that the sidebar will have to disappear. Any Gadgets I already have included will therefore have to move either to the bottom Gadget area or the top area. I will also add a background to my blog using the template designer. Fonts and colours will also be changed. So let’s work our way through using the Template Designer.
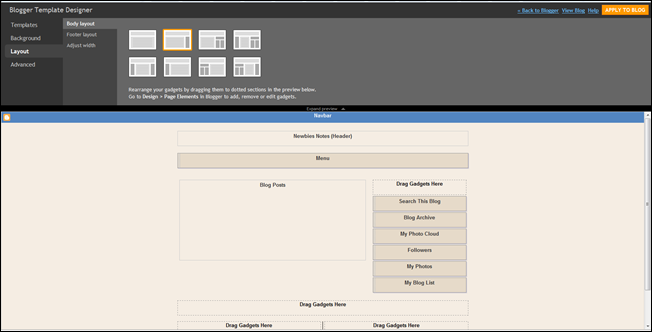
From your Blogger Dashboard, Select Design and then click on the Template Designer tab. You will be able to see your current choice of Template on the far left of the icons. Your current blog is also shown practically full size in a window below the Blogger Template designer. This allows you to see exactly what your blog will look like as you apply any new changes to it as you can see in the picture below. No changes are applied to your blog until you click on APPLY TO BLOG.
Hmm, I quite like the look of the darker grey Simple Template. I’ll choose that one for this how-to. Now I want to add a Background to my chosen Template, so working down the list on the far left of the Blogger Template Designer and clicking on Background I can choose which background to apply. By clicking on the Background Image, I will be presented with a large choice of different backgrounds to choose from. The list is quite comprehensive and includes Abstract, The Arts, Business, Celebrations, Entertainment, Family and so on. Try them all out, you can’t mess anything up as nothing will be applied to your blog until you select APPLY TO BLOG.
I’ve decided to choose a sort of ‘Grunge’ background for now. Trouble is, its made my main background turn to black. However we can change that later. Next let’s move onto Layout. As you can see by the enclosed screen grab, my current choice of layout is shown highlighted in the Body Layout icons. I’m going to change the body layout to the first choice by clicking on it. That means my sidebar will no longer be available for my Gadgets. Don’t worry, they will automatically be placed along the bottom of your Blog posts area by the Template Designer.
Next I am going to alter the layout of the Footer area so that I can accommodate those Gadgets that are already included and make sure that we have enough room for any more we might like to add in the future. So next, click on Footer layout. This shows three icons with one single Gadget area at the bottom, two or three separate Gadget areas. I’m going to choose the one with three separate areas. I can move my Gadgets around in these three areas until I am happy with them.
Next I am going to Adjust the width of my template. Click on width and then slide the slider pointer as wide as you wish to have your blog. I like my blogs as wide as possible, so I’m going to put mine to the maximum width (1000 pixels.) Hmm. I still need to adjust that background! It’s far too dark.
Click on Advanced from the left hand list. Here is where we can really go to town on customising our blog and making it look unique. We can adjust the Fonts, the sizes of our Fonts, the colours used, the background colours, the post titles, and so on. Its in this area that we can choose our Background colours and this is the area that I want to alter. I will also change the colours of my fonts as well, and the sizes of fonts used both in my Title and also the blog posts headers. You can also change the font used in any of your Gadgets, any links inside your posts, in fact I suggest that you take some time to alter and change every aspect in this area. Don’t be frightened to try things out. Remember, you can’t spoil anything, nothing will be changed in your blog until you click on APPLY TO BLOG. And if you do change your mind, you can always click on Clear advanced changes to any of the areas that you are currently working on.
As you work upon changing each area such as the Blog Title etc, it is highlighted by a dotted line to emphasise and show exactly what you are changing. Work you way through all the choices available. When you are happy with your changes then click Apply to Blog and then View Blog to see how it all looks.
Its quite fun trying different looks, fonts, colours and backgrounds out and it enables you to make your blog look quite unique and different to everyone else’s. Have fun. Here is my completed template. What do you think? Do you like it?
I think you will all agree the Bloggers Template Designer makes designing a unique looking blog on blogger easy to do even for someone new to it all.
TG Next post I will be moving on to setting up a blog for the first time on Wordpress.com so stay tuned for that.




![maximum width applied[3] maximum width applied[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiuV23S5bnH_w6a24UjM9_X0b54-jxxkvknjLRmoYcRoRKI6G6zmf30GQgGVVWIaRGWZHPut2RXGxEojdYOAFOEpmCHj1i7S6HAUnOf6M5-7s66yUVUUYZd36tqzFjXQ3oRzNZMhfP_nY/?imgmax=800)



Another great post, and I do think the Template Designer is one of the best things about Blogger!
ReplyDeleteYes I agree Gerry. It was needed though and the way it works is a triumph in usability in my opinion. Its easy enough for a newbie to use, yet someone who is more capable can also create a stunning looking template with it as well. Other blogging platforms should take note.
ReplyDeleteI have to thank you so much for adding all that you have. A great help to me. Im the Newbie.
ReplyDeleteSort of winging it as I go and you have helped alot. So much more I want to learn as you do so you will find me in and out of here a lot I think. Have a wonderful day.
and
So very happy to see you come by my new blog.
Thank you very much Lisa, and you are welcome.
ReplyDeleteI've been tinkering with new Blogger templates, backgrounds, new pages and such. I like what Blogger has to offer. I just wish I could design each new page as I want rather than each new page model the home page.
ReplyDeleteStephenTremp
So you would like every blog page to be different Stephen. I don't honestly think there is such an ability to do that on any of the blogging platforms. Well not to my knowledge anyway.
ReplyDeleteIm not sure how to set up sending Pivate Messages from one blog to an other or one person to an other. I sent some messages out and never got any back. Im not sure what Im doing wrong or what I need to add to my profile. Maybe they dont want to message me. :)
ReplyDeleteIf you figure that one out let me know. Thanks so much.
I dont have the message icon on my profile.
I will check back in a day or so .
Lisa, I can't help you there I'm afraid. Didn't know you COULD send private messages on here. As far as I am aware, that's only available on Windows Live. Will take a look for you anyway.
ReplyDeleteThanks . It would help.
ReplyDeleteI know we have so much to learn here.
Just back catching up on all your wonderful posts. All sooo imformative and well written. Thanks for all the time and work you have put into these.
ReplyDeleteGood afternoon,
ReplyDeleteThank you for stopping by Blog Quest @ Blogger. Yes...I am a newbie over here. Love your space and I see so do many of our blog buds. I will have to read up to get my new blogs in proper order. Summer time has a tendency to pull me more outside.
Have a wonderful week and thank you for all you do for all of us...Greg
Lisa, have not found your private messages on here so think you'll be disappointed if you want that feature.
ReplyDeleteThanks for the comments Carrie and Greg. Hope you find something useful that you can use.